Hacking The Bourbon Experience

Kentucky gets a digital bourbon flight
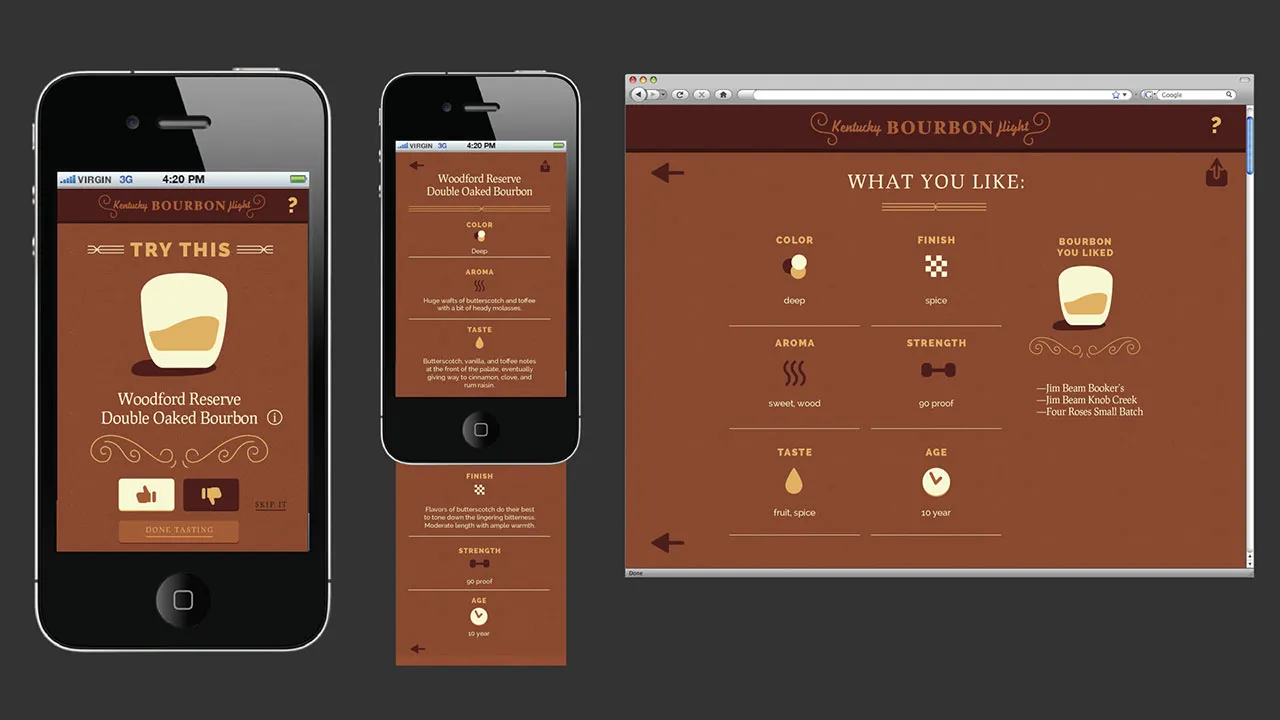
(Design by Alli Berry)
I was recently invited to Louisville, Kentucky to participate in Hacktucky, the first-ever hackathon for the Society of News Designers Conference in Louisville, Kentucky. It was an honor to work with designers and developers from the New York Times, Bangor Daily News, Chicago Tribune and the Washington Post.
Hackathons are events where researchers, designers, developers, and others involved in the software development process collaboratively invent and build products in a condensed period. The events are usually limited to 24 or 48 hours, but week-long hackathons aren’t uncommon.
My team met for lunch a few hours before the hackathon to discuss ideas. After introducing ourselves (we hadn’t met each other before), we came up with a bunch of ideas: a bus tracker, a distillery map, and a “who’s who” of horse betting knowledge.
But it wasn’t until the waitress, who overheard us discussing bourbon, pulled out a booklet for tourists called “The Urban Bourbon Trail” that our best idea was born: the Kentucky Bourbon Flight.
The idea for Kentucky Bourbon Flight (KBF) was simple. Imagine you’re a Louisville tourist. You want to try bourbon but you don’t know where to start. Instead of requiring people to fill out a long questionnaire, KBF suggests a randomly selected bourbon to start out with. As you continue through the randomly generated suggestions, you vote for the bourbons that you like. Based on the aroma, finish and taste of the bourbon, KFB narrows down the list until you find the perfect bourbon for you.
What I Learned
Hackathons aren’t about the final product, they’re about the path to getting there. Building a product in a short time frame requires a few important skills:
Ship First
Ideas are great, but a great idea isn’t worth much until people use it. Being required to “ship” products on a tight deadline forces a team to focus on building the product. Anything that doesn’t contribute to creating the product must be removed because there won’t be time for it. Instead of documentation, you have to rely on communication.
Prototype, Prototype, Prototype
There are a lot of great reasons to prototype. The biggest reason to prototype during a hackathon is that you’ll need something to keep the entire team on the same page. At a hackathon, this may be your only form of documentation.
The second reason for prototyping is to catch major usability issues early. By creating simple paper prototypes, you can quickly discover design flaws and correct them early (we happen to believe paper prototypes are awesome).
Be flexible
One of the keys to a successful Hackathon experience is improvisation. Some of your product’s features will have to be simplified, changed or even omitted to make sure that a product is shipped at the end. Being able to make those compromises quickly while staying focused on solving the users’ problems will ensure your team not only delivers a product, but also builds something people will use.
Learn to Work with Someone New
At a hackathon, you’ll likely be collaborating with people you’ve never worked with before. This is an amazing opportunity not only to learn something new, but to put that newly acquired skill to use right away.
I am so glad that @ebinion told me about Live Reload #lifechanger
— Pattie Reaves (@pazzypunk) November 12, 2013
Take a Break
Sometimes the answer to a problem is to step away from it. Hackathons can be pretty stressful. You’re building a product at break-neck speed with people you’ve never worked with before. Taking a little time out to do the fun things, like debating which M.I.A. album was the best or taking group selfies, can help free you from a creative rut and reduce the team’s stress level.
